Table of Contents
Flexslider v1.x Installation and User Manual
| Latest version: | 1.10.0 |
|---|---|
| Compatibility: | Magento 1.7.x, 1.8.x, 1.9.x |
Disclaimer
This is the installation and user manual for the Magento Flexslider v1.x extension created by Solide Webservices. Although great care has been taken to ensure the accuracy and completeness of this manual, Solide Webservices is unable to accept any legal responsibility concerning errors or ommisions in this document.
You are not allowed to copy or edit the content or the layout of this document. If you would like to redistribute the content of this document please contact Solide Webservices.
Installation, Upgrade and Deinstallation
The zip package you have downloaded from the webshop of Solide Webservices contains a link to this manual and a .tzg file. This .tzg file will be used to install the extension from the Magento backend.
System Requirements
- Magento version 1.7.x or higher
- PHP version 5.2.0 or higher
Installation through Magento Connect
With these steps you will be able to install the Magento Flexslider v1.x extension in your webshop.
- Extract the .tzg file from the zip file you have downloaded from the webshop from Solide Webservices.
- Disable all caches under “System > Cache Management” and make sure Magento Compilation is disabled under “System > Tools > Compilation”. This is necessary to avoid any caching problems after the installation of an extension.
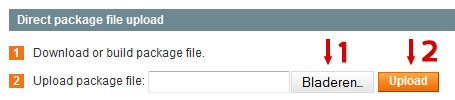
- Go to http://www.yourdomain.com/downloader/ where yourdomain.com is the URL where your Magento installation is located and log into your Magento Connect Manager with your admin credentials. If you have a previous version of the Flexslider installed and you are upgrading to a newer version please follow the de-installation steps from the next chapter first. This will remove the old extension files but wil keep your data intact.
- Wait until the upload and installation process is finished and click the refresh button below the command line textarea afterwards.
- Go the http://www.yourdomain.com/admin/ where yourdomain.com is the URL where your Magento installation is located. If you are already logged in to the backend please log out and login again as this will prevent you from getting a 404 error on the extension pages due to permissions that have not been set for the logged in user. After logging in you can reenable your cache settings under “System > Cache Management” and if used reenable Magento Compilation under “System > Tools > Compilation”. The installation or upgrade is now completed. If you are upgrading dont forget to re-enable the extension under “System > Configuration > Advanced”. You can view the extension under “CMS > Flexslider”.
Deinstallation through Magento Connect
With these steps you will be able to remove this extension from your webshop. These steps are also needed when upgrading to a newer version.
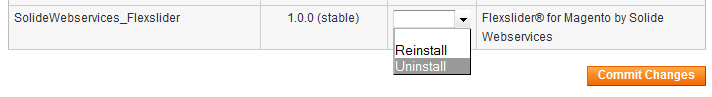
- Disable the extension under “System > Configuration > Advanced”. On this page you will find the extension and you can disable it.
- Go to http://www.yourdomain.com/downloader/ where yourdomain.com is the URL where your Magento installation is located and log into your Magento Connect Manager with your admin credentials.
- Click the refresh button after the de-installation process has finished. The extension is now uninstalled. In case you are upgrading you can continue the steps in the previous chapter.
General Settings
The general extension settings for the Flexslider extension can be found through the Magento backend menu under “CMS > Flexslider > Settings”.
FIELDSET GENERAL SETTINGS
| Settings | Value | Description |
|---|---|---|
| Enable jQuery | Yes / No | The Flexslider extension uses the jQuery javascript library. If you have more extensions installed that use jQuery a conflict between these extensions can occur. In this case you can try to load a different jQuery version (see below) or disable the loading from jQuery from the Flexslider extension altogether. |
| jQuery Version To Load | Different jQuery versions | Determines which jQuery library is loaded. If you merge your javascript file then loading the latest version from the Google CDN will not work. Usually the highest version loaded locally is recommended. But in case of conflicts with other extensions that rely on older version of jQuery you could experiment with older versions to see if this solves any conflict. |
| Load jQuery In No Conflict Mode | Yes / No | Choose to load the jQuery library that comes with this extension in noConflict mode or not. Default is Yes, what this does is have the library use a different namespace to avoid conflicts with themes or extensions. Can be set to no if you wish to use the jQuery library of this extension for other purposes as well. |
| Try Loading Javascript Before/After All Other Scripts | Before / After | With this setting you have (limited) control over the position where the scripts of the extension are added, either before or after scripts that are loaded through the theme or other extensions. In case of a jQuery conflict changing this setting could solve the issue. Default setting is after. |
| Enable Easing Library | Yes / No | This allows you to disable the loading of the easing library. The easing library is used in the transition between slides but can cause issues if a custom theme already comes with it's own version of the easing library. It can then be disabled here. |
| Thumbnail Upload Width | Size in pixels | When you are uploading a slide to be used within a slider a thumbnail is created. This thumbnail is used when selecting the carousel or basic-carousel slider type. |
FIELDSET ADVANCED SETTINGS
In the advanced settings you are able to tweak the extension to optimize it based on your needs. The position settings can disable/enable positions for the slider groups. Enabled postions will add extra database queries to the frontend. Positions that arent in use should be disabled for optimal performance.
| Setting | Value | Description |
|---|---|---|
| Enable Positions As Selected | Yes / No | This enables the default positions which are used together with the selection of pages, categories and/or products in the slider group settings. Only disable this if you will be adding all your sliders through template tags, XML layout updates or the predefined slider positions which can be enabled below. This will reduce database queries to only the pages where you havent added any sliders. |
| Enable Global Positions | Yes / No | Enable this if you want to add sliders that will be shown on all pages of the selected position. This will add extra database queries on all pages, so only enable this if you really want to add a slider to all pages. |
| Enable Customer Positions | Yes / No | This allows you to add sliders on customer pages. Only enable this if you want to be able to add sliders to the login and customer account pages. This will add extra database queries on these pages. |
| Enable Checkout Positions | Yes / No | This allows you to add slider to the checkout pages like the cart and the one-page checkout page. Only enable this if you want to be able to add sliders to the checkout pages. This will add extra database queries on these pages. |
Managing Slider Groups
Magento Flexslider extension allows you to add sliders that consist of a group of images and/or videos. Each group has it's own configuration like effect settings and a selection of pages and/or categories where the slider group should be displayed. This chapter explains how to add, edit and delete a slider group.
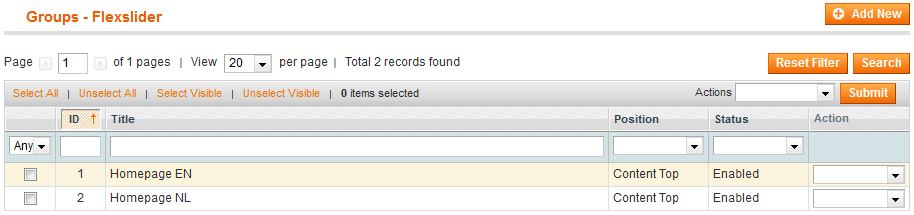
To add, edit or delete a slider group select the menu option “CMS > Flexslider > Manage Groups”. A grid is loaded with the existing slider groups. To add a new slider group click the add button, to edit an existing slider group select the group you want to edit from the grid. If you want to delete a group select the delete action from selectbox in the row of the group you want to delete.
You can also delete a selection of slider groups with a mass-change action by selecting these sliders and choosing the delete action from the actionbox in the grid header. With this same actionbox you can also mass-change the status of the selected sliders and set the selected slider groups as enabled of disabled at once.
 When adding or editing a slider group these options are available.
When adding or editing a slider group these options are available.
Tab: Slider Settings
FIELDSET GENERAL SETTINGS
General settings for the slider group.
| Setting | Value | Description |
|---|---|---|
| Title | Free Text | Enter a recognizable name for your slider group. |
| Code | Letters, numbers and underscore | Enter a unique identifier for the group. This identifier is used when adding a slider to a page, category or static block with the use of the XML Layout Update or template tag code instead of the page and category selection options. |
| Position | Pre-defined Values | Select the position where the slider should be displayed on the pages and categories of your choice. In the advanced settings of the extension you can enable extra positions that are unrelated to the selected pages, categories or products in the slider group. You can also use the XML Layout Update or template tag for more control over the position of the slider group. Select the custom position in this case. |
| Sort Order | Number | In case you have more then one slider group on one page or category you can set the sort order between these slider groups with this option. |
| Random Order | Yes / No | If set to yes the slides are shown in a random order instead of the set order in the slide settings. |
| Slider Start Date | Date | You can set a date here from which the slider group will be shown on the location where it has been added. Leave empty to always show the slider group. |
| Slider End Date | Date | You can set a date here from which the slider group will not be shown anymore on the location where it has been added. Leave empty to always show the slider group. |
| Show to logged in customers only? | Yes / No | Set this to “Yes” to only show this slider group to logged in customers. |
| Is Enabled | Yes / No | Enable or disable the group. When disabled a slider group will not be shown in the frontend. |
| Visible In | Store Views | This option is only visible in multistore webshops and is used to select the store view(s) where the slider group should be displayed. |
FIELDSET SLIDER STYLE
Styling settings for the slider group.
| Setting | Value | Description |
|---|---|---|
| Slider Type | Pre-defined Select | The Magento Flexslider extension allows you to create different kind of sliders that can be set on a group basis. Select the type of slider you want with this option. |
| Thumbnail Width | Number in pixels | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Slider Type option. This sets the thumbnail width of the carousel. Make sure this number isnt higher then the thumbnail upload width as set in the extension settings. |
| Carousel Minimum Images | Number | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Slider Type option. Minimum number of carousel items that should be visible. Items will resize fluidly when below this. |
| Carousel Maximum Images | Number | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Slider Type option. Maxmimum number of carousel items that should be visible. Items will resize fluidly when above this limit. |
| Carousel Move | Number | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Slider Type option. Number of carousel items that should move on animation. If 0, slider will move all visible items. |
| Overlay Position | Pre-defined Select | Only visible when “Basic slider with overlay navigation” is selected in the Slider Type option. Select on which side of the slider you want the overlay navigation to appear. |
| Overlay Text Color | Colorpicker | Only visible when “Basic slider with overlay navigation” is selected in the Slider Type option. Select the color of the text in the overlay navigation. |
| Overlay Background Color | Colorpicker | Only visible when “Basic slider with overlay navigation” is selected in the Slider Type option. Select the background color of the overlay navigation. |
| Overlay Hover Color | Colorpicker | Only visible when “Basic slider with overlay navigation” is selected in the Slider Type option. Select the color for hovering over an navigation item in the navigation overlay. |
| Maximum Width Slider | Number in pixels | If left empty or set to 0 (zero) the slider group will take up the available width of the element containing it. In case you want to limit the width enter the maximum width in pixels. |
| Slider Theme | Pre-defined Select | The extension comes with a select number of themes. Select the theme you want to use for your slider here. Advanced users can create their own slider specific custom style by selecting the custom theme option and adding their css classes and the textarea below. |
| Custom CSS | Textarea | Only visible when “Custom” is selected under the Theme option. Here you can add your custom css for creating a custom theme per slider. These customizations will not be lost during an upgrade. |
FIELDSET NAVIGATION STYLE
Settings to control the look and feel of the navigation arrows.
| Setting | Value | Description |
|---|---|---|
| Show Navigation Arrows | Pre-defined Select | Select when to show the arrows used for navigating back and forward between slides. If set to “Never” the other settings in the fieldset will not be show as they become irrelevant. |
| Navigation Arrows Style | Pre-defined Select | Choose the type of navigation arrows, circular or square. |
| Navigation Arrows Position | Pre-defined Select | Choose where the navigation arrows should be added to the slider. |
| Navigation Arrows Color | Colorpicker | Select the color for the navigation arrows. |
FIELDSET PAGINATION STYLE
Settings to control the look and feel of pagination.
| Setting | Value | Description |
|---|---|---|
| Show Pagination | Pre-defined Select | Select when to show the pagination used for navigating between slides. If set to “Never” the other settings in the fieldset will not be show as they become irrelevant. |
| Pagination Style | Pre-defined Select | Choose the type of pagination, circular or square and with or without a bar. |
| Pagination Position | Pre-defined Select | Choose where the pagination should be added to the slider. |
| Pagination Color | Colorpicker | Select the color for the pagination. |
FIELDSET LOADER STYLE
Settings to control the look and feel loader (progress bar) of the slider group.
| Setting | Value | Description |
|---|---|---|
| Show Loader | Yes / No | Select to show a loader (progress bar). If set to “No” the other settings in the fieldset will not be show as they become irrelevant. |
| Loader Position | Pre-defined Values | Choose where the loader should be added to the slider. |
| Loader Color | Colorpicker | Select the color for the loader. |
| Loader Gutter Color | Colorpicker | Select the color for the gutter (background) of the loader. |
FIELDSET CAPTION STYLE
Settings to control the look and feel of the caption (description). The actual text for the caption is set per slide but these settings control their appearance.
| Setting | Value | Description |
|---|---|---|
| Caption Default Text Color | Colorpicker | Here you can set the default text color of the captions of this slider group. This setting can be overridden with the rich text editor used for adding the caption on individual slides. |
| Caption Background Color | Colorpicker | Set the background color of the caption. |
FIELDSET SLIDER EFFECTS
Setting to control the behaviour of the slider.
| Setting | Value | Description |
|---|---|---|
| Auto Start Animation | Yes / No | Determines if the slider group should start sliding the slides automatically. |
| Loop Slider | Yes / No | Determines if the slider group should end the animation on the latest slide or start at the beginning. |
| Stop Auto Slide On Navigation | Yes / No | Only shown when Auto Start Animation is set to “Yes”. This stops the auto sliding of slides when a navigation arrow is clicked or the pagination is used to navigate through the slides. |
| Pause Slider On Hover | Yes / No | Only shown when Auto Start Animation is set to “Yes”. This pauses the auto slide function while the mouse pointer is hovering over the sider. |
| Animation Type | Pre-defined Select | Select the type of animation between slides within a slider group. |
| Animation Duration | Number in milliseconds | Set the duration of the animation between to slides (in milliseconds). |
| Animation Direction | Pre-defined Select | In case the Animation is set to “Slide” this setting will determine the direction it slides to. |
| Slide Duration | Number in milliseconds | Set the duration a single slide is shown before it animates to the next slide (in milliseconds). |
| Easing Effect | Pre-defined Select | Only shown when Slide Type is set to “Slide”. Choose the type of easing effect between the transition of to slides. |
| Smooth Height | Yes / No | In case the slides differ in height this determines if the slider group scales smoothly from slide to slide. |
Tab: Display on Pages
On this tab you can select the CMS pages on which to display the slider group you are currently adding or editing. When adding the slider through XML Layout update or template tage don't select any pages here.

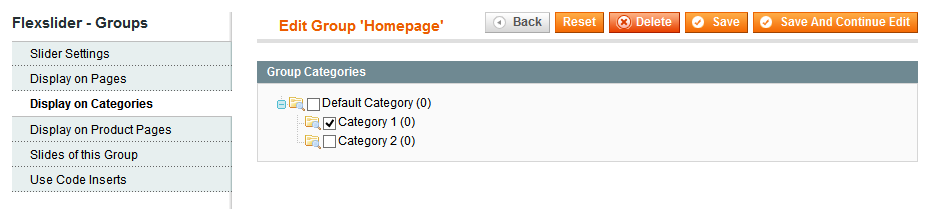
Tab: Display on Categories
On this tab you can select the catalog categories on which to display the slider group you are currently adding or editing. When adding the slider through XML Layout update or template tag don't select any categories here.

Tab: Display on Product Pages
On this tab you can select the products on which to display the slider group you are currently adding or editing. Due the limitations of Magento it is only possible to add a slider before or after a product on the product page.

Tab: Slides of this Group
This tab is only shown when editing an existing slider group. The tab shows all slides that are added to this group as reference information. Editing the slides is done through the slide management configuration.

Tab: Use Code Inserts
This tab is only shown when editing an existing slider group. The tab gives information on how to add a slider to a page, category or static block using XML Layout Update code or template tags. This will give you even more flexibility on where to display sliders in your webshop.

Managing Slides
This chapter explains how to manage slides. After adding a slider group you can now add slides to this slider group. Each slider group can have unlimited slides which are managed from the menu option “CMS > Flexslider > Manage Slides”. Here a grid is loaded containing the existing slides.
To add a new slide click the add button, to edit an existing slide select the slide you want to edit from the grid. If you want to delete a slide select the delete action from selectbox in the row of the group you want to delete.
You can also delete a selection of slides with a mass-change action by selecting these slides and choosing the delete action from the actionbox in the grid header. With this same actionbox you can also mass-change the status of the selected slides and set the selected slides as enabled of disabled at once.
 When adding or editing a slide the following options are available.
When adding or editing a slide the following options are available.
| Setting | Value | Description |
|---|---|---|
| Group | Pre-defined Select | Select the group to which the slide should be added to (a group can have unlimited slides). |
| Title | Free Text | Give the slide a recognizable name for your own reference. |
| Image or Video | Pre-defined Select | Choose the type of slide you wish to add. This option will be greyed out after adding the slide so choose wisely. |
| Use External Image Hosting | Yes / No | Only visible when slide type “Image” is selected. If you want to use off site images with an external image hoster you can set this to “Yes”. Instead of uploading an image you can now add the url to the off site image and thumbnail. |
| Hosted Image URL | URL | Is only visible when External Image Hosting is set to “Yes”. You can add the offsite URL to the main image here. |
| Hosted Image Thumb URL | URL | Is only visible when External Image Hosting is set to “Yes”. You can add the URL to the thumbnail of the image here. Although you can just add the same URL as the main image it is recommended to add a seperate smaller image which is used in carousels. |
| Image | Image Uploader | Is only shown when External Image Hosting is set to “No” and slide type is set to “Image”. Select the image you wish to add. For the best quality the image dimensions should not be to small (larger then 1200px width) as the responsive slider will upscale a small image causing an decrease in image quality. While uploading an image various smaller sized version of the image are created automatically which are used on devices with a smaller viewport and there decreasing. loading times on these devices. Another best practice is to add images to a slider group of the same height. |
| Alt Text | Text | Only visible when slide type “Image” is selected. The image alt text is a short description of the image mainly intented for search engine optimalisation and the blind. |
| Video ID | Text | Is only visible when slide type video (“Youtube” or “Vimeo”) is selected. Enter the unique Youtube or Vimeo video ID of the video you wish to add. This ID can be found in the URL when viewing the video on Youtube or Vimeo. |
| Autoplay Video | Yes / No | Here you can select if the video should autoplay when this slide is shown. If set to yes the slider will pause and autoplay the video. Once the video has ended the slider will continue to the next slide. |
| Caption | Textarea WYSIWYG | You can optionally add a caption (description) to the slide which is hovering above the image or video. Use the rich text editor to add any HTML. Settings from the selected slider group determine the look of the caption but you can overwrite these settings with styling in the WYSIWYG editor. |
| Caption Position | Pre-defined Select | Select where you want to show the caption for this slide or set it to random to have a position randomly selected. |
| Caption Animation | Yes / No | Determine if the caption should be animated into the slide or should be statically displayed without animation. |
| Sort Order | Number | Determine the sort order of this slide in relation to other slides added to the same slider group. The Random Order setting from the slider group will override this sort order. |
| Slide Start Date | Date | You can set a date here from which the slide will be shown in the selected slider. Leave empty to always show the slide. |
| Slide End Date | Date | You can set a date here from which the slide will not be shown in the selected slider anymore. Leave empty to always show the slide. |
| Show to logged in customers only? | Yes / No | Set this to “Yes” to only show this slide to logged in customers. |
| Is Enabled | Yes / No | Enable or disable this slide. When disabled this slide will not be shown in the slider group where it has been added. |
XML Layout Update and Template Tags
For more flexibility on where to position a slider group you can use a Layout XML update or template tag to add a slider group to any page or static block. If you are unfamiliar with the Magento XML Layout Update functionality you can catch up on some reading here .
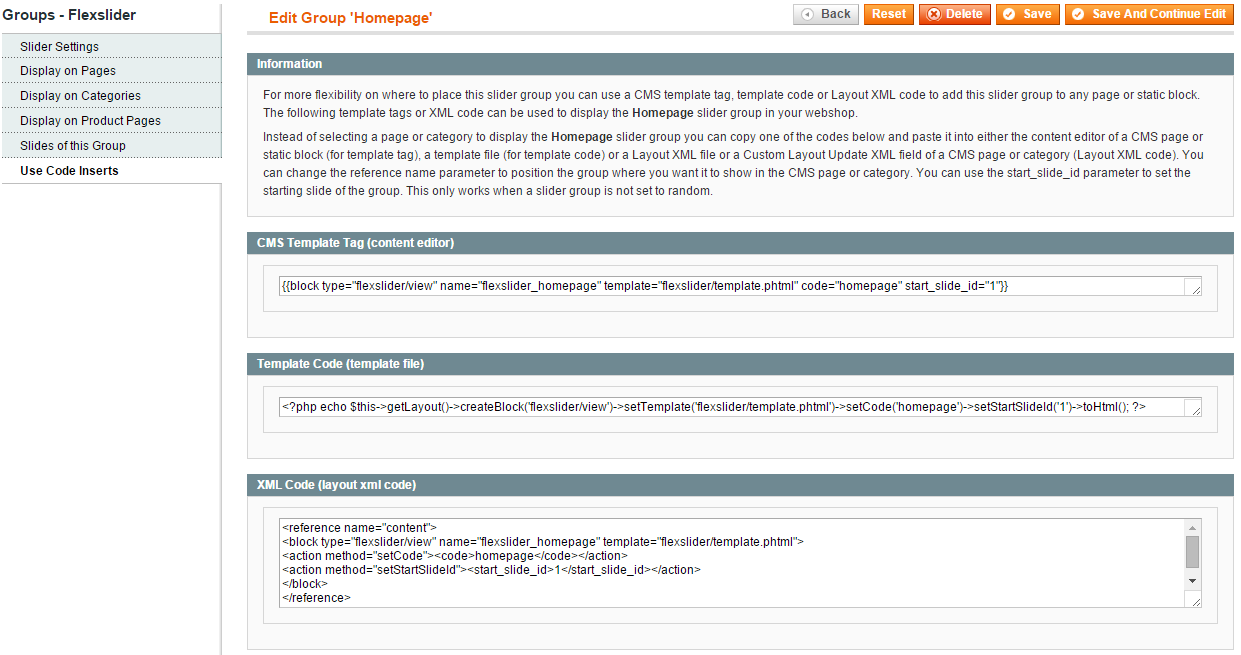
After adding a slider group a new tab becomes available when editing a slider group called “Use Code Inserts”. Selecting this tab will bring up the following screen.
 The “Information” block on this tab explains the functionality in further detail.
The “Information” block on this tab explains the functionality in further detail.
The use of the CMS template tag is pretty straight forward. Just copy the code and paste in inside the content editor of a CMS page or static block where you want to add the slider.
The template code can be copied into a phtml template file of your current template.
The XML code contains a couple of parameters that allow you to position the slider group exactly where you want as well. These parameters are explained below.
<reference name="content"> <block type="flexslider/view" name="flexslider_homepage" template="flexslider/template.phtml"> <action method="setCode"><code>homepage</ code></action> <action method="setStartSlideId"><start_slide_id>1</start_slide_id></action> </block> </reference>
| Setting | Description |
|---|---|
| reference name | Determines in what section on the page the slider is added. “content” is the default but this can be any section that is supported by your theme. |
| before / after | Determines the sort order of the blocks within the chosen section. |
| start_slide_id | Use this parameter to set the slide that the slider group should show first. This only works when the slider group is not set to random. |
Follow these steps to add a slider group with the use of the XML Layout Update functionality.
- Copy the XML code to the clipboard from the tab for code inserts;
- Open the CMS page or category where you want to add the slider group;
- For CMS pages go to the tab “Design” and paste the code in the “Layout Update XML” textarea;
- For categories go to the tab “Custom Design” from the category management page and paste the code in the “Custom Layout Update” textarea;
- Edit the parameters (as explained before) to your needs to position the slider group exactly where you like and save the CMS page or category, save it and you are done.
Troubleshooting
In this section you will find answer to common issues.
I recieve a 404 error after installing the extension and going to the settings page.
This is a common issue when installing Magento extensions. It is caused because the permission for using the new extension havent been set for the currently logged in admin user. The solution is to logout and login again in the admin backend.
The slider group isnt showing at all or only the border of the frame is showing.
First of all, check your group settings to see if the group is enabled and the page or category where you want the slider group to show up is actually selected.
If you have configured the slider group correctly but it still isnt showing up then the issue is generally caused by a javascript jQuery conflict with another extension or your theme. Most extensions and premium themes come with their own jQuery library and some extensions still use outdated versions that can conflict with the Magento Flexslider extension. Your first option would be to disable the loading of jQuery from the general settings. If this does not fix the issue you could experiment with the version of jQuery that is loaded through the Magento Flexslider extension to see if there is an older version of jQuery that doesnt cause any conflicts. These is a configuration setting that can also be found under the general settings of the Magento Flexslider extension. As a last resort you could also try to locate the extension that causes a conflict by disabling these extensions through the Magento backend under “Configuration > Advanced > Advanced”.
Unfortunately there is no straight forward solution to solve jQuery conflicts. If these actions did not fix the issue and you lack the technical skills to find the cause of the conflict yourself feel free to contact Solide Webservices and we will try to solve this for you free of charge.
After installing the Magento Flexslider extension something on my webstore broke.
This is caused by a javascript jQuery conflict between the Magento Flexslider extension and another extension and/or your theme. Most extensions and premium themes come with their own jQuery library and some extensions still use outdated versions that can conflict with the Magento Flexslider extension. Your first option would be to disable the loading of jQuery from the general settings. If this does not fix the issue you could experiment with the version of jQuery that is loaded through the Magento Flexslider extension to see if there is an older version of jQuery that doesnt cause any conflicts. These is a configuration setting that can also be found under the general settings of the Magento Flexslider extension. As a last resort you could also try to locate the extension that causes a conflict by disabling these extensions through the Magento backend under “Configuration > Advanced > Advanced”.
Unfortunately there is no straight forward solution to solve jQuery conflicts. If these actions did not fix the issue and you lack the technical skills to find the cause of the conflict yourself feel free to contact Solide Webservices and we will try to solve this for you free of charge.