Table of Contents
Product Image Enhancements v1.x Installation and User Manual
| Latest version: | 1.2.2 |
|---|---|
| Compatibility: | Magento 1.7.x, 1.8.x, 1.9.x |
Disclaimer
This is the installation and user manual for the Magento Product Image Enhancements v1.x extension created by Solide Webservices. Although great care has been taken to ensure the accuracy and completeness of this manual, Solide Webservices is unable to accept any legal responsibility concerning errors or ommisions in this document.
You are not allowed to copy or edit the content or the layout of this document. If you would like to redistribute the content of this document please contact Solide Webservices.
Installation, Upgrade and Deinstallation
The zip package you have downloaded from the webshop of Solide Webservices contains a link to this manual and a .tzg file. This .tzg file will be used to install the extension from the Magento backend.
System Requirements
- Magento version 1.7.x or higher
- PHP version 5.2.0 or higher
Installation through Magento Connect
With these steps you will be able to install the Magento Product Image Enhancements v1.x extension in your webshop.
- Extract the .tzg file from the zip file you have downloaded from the webshop from Solide Webservices.
- Disable all caches under “System > Cache Management” and make sure Magento Compilation is disabled under “System > Tools > Compilation”. This is necessary to avoid any caching problems after the installation of an extension.
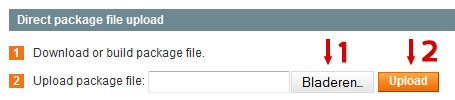
- Go to http://www.yourdomain.com/downloader/ where yourdomain.com is the URL where your Magento installation is located and log into your Magento Connect Manager with your admin credentials. If you have a previous version of the Product Image Enhancements extension installed and you are upgrading to a newer version please follow the de-installation steps from the next chapter first. This will remove the old extension files but wil keep your data intact.
- Wait until the upload and installation process is finished and click the refresh button below the command line textarea afterwards.
- Go the http://www.yourdomain.com/admin/ where yourdomain.com is the URL where your Magento installation is located. If you are already logged in to the backend please log out and login again as this will prevent you from getting a 404 error on the extension pages due to permissions that have not been set for the logged in user. After logging in you can reenable your cache settings under “System > Cache Management” and if used reenable Magento Compilation under “System > Tools > Compilation”. The installation or upgrade is now completed. If you are upgrading dont forget to re-enable the extension under “System > Configuration > Advanced”. You can view the extension under “Configuration > Solide Webservices > Product Image Enhancements”
- If you have a custom theme you will need to copy several template files to your custom theme folder to enable the extension. Please copy the following files and folders:
File: /app/design/frontend/default/default/layout/productimageenhancements.xml to /app/design/<<custom theme>>/<<custom theme>>/layout/productimageenhancements.xml Folder: /app/design/frontend/default/default/template/productimageenhancements/ to /app/design/<<custom theme>>/<<custom theme>>/template/productimageenhancements/.
Deinstallation through Magento Connect
With these steps you will be able to remove this extension from your webshop. These steps are also needed when upgrading to a newer version.
- Disable the extension under “System > Configuration > Advanced”. On this page you will find the extension and you can disable it.
- Go to http://www.yourdomain.com/downloader/ where yourdomain.com is the URL where your Magento installation is located and log into your Magento Connect Manager with your admin credentials.
- Click the refresh button after the de-installation process has finished. The extension is now uninstalled. In case you are upgrading you can continue the steps in the previous chapter.
Settings
The extension settings for the Product Image Enhancements extension can be found through the Magento backend menu under “Configuration > Solide Webservices > Product Image Enhancements”.
FIELDSET GENERAL
Use these settings to control the behaviour of the extension.
| Setting | Value | Description |
|---|---|---|
| Enable Extension | Yes / No | This allows you to enable or disable the extension on a global level. If “No” is selected here the product zoom will be disabled on the frontend as the extension isnt loaded anymore. |
| Enable jQuery | Yes / No | The Product Image Enhancements extension uses the jQuery javascript library. If you have more extensions installed that use jQuery a conflict between these extensions can occur. In this case you can try to load a different jQuery version (see below) or disable the loading from jQuery from the Product Image Enhancements extension altogether. |
| jQuery Version To Load | Different jQuery versions | Determines which jQuery library is loaded. If you merge your javascript file then loading the latest version from the Google CDN will not work. Usually the highest version loaded locally is recommended. But in case of conflicts with other extensions that rely on older version of jQuery you could experiment with older versions to see if this solves any conflict. |
| Load jQuery In No Conflict Mode | Yes / No | Choose to load the jQuery library that comes with this extension in noConflict mode or not. Default is Yes, what this does is have the library use a different namespace to avoid conflicts with themes or extensions. Can be set to no if you wish to use the jQuery library of this extension for other purposes as well. |
| Try Loading Javascript Before/After All Other Scripts | Before / After | With this setting you have (limited) control over the position where the scripts of the extension are added, either before or after scripts that are loaded through the theme or other extensions. In case of a jQuery conflict changing this setting could solve the issue. Default setting is after. |
FIELDSET CONFIGURATION
In the configuration section you are able to tweak the extension to optimize it based on your needs.
| Setting | Value | Description |
|---|---|---|
| Zoom Type | Custom Select | Choose the zoom effect type here. Window shows the zoom in a seperate window, lens uses a lens en inner zooms inside the default image. |
| Viewport | Number | Set the minimal width of the browser viewport to load the product image zoom and lightbox functionality. This can be used to disable the loading of the product image zoom and lightbox on mobile devices where you might not want this because of the smaller screens. |
| Scrollzoom | Yes / No | Set to “Yes” to enable scrolling with the mousewheel inside the zoom lens. |
FIELDSET MAIN PRODUCT IMAGE
In the main product image section you are able to configure the large product image shown on the product page. This is the image that will be zoomed
| Setting | Value | Description |
|---|---|---|
| Main Product Image Size | Custom Select | Choose to load the main product image fully responsive (width=100%) or with a fixed width and height. |
| Main Product Image Width | Pixels | This field is only visible when “Main Product Image Size” is set to “Fixed”. Enter the width of the main image in pixels. The main image is the first image shown on the product page. |
| Main Product Image Height | Pixels | This field is only visible when “Main Product Image Size” is set to “Fixed”. Enter the height of the main image in pixels. The main image is the first image shown on the product page. |
| Main Product Image Border Size | Custom Select | Select the border thickness of the main product image. |
| Main Product Image Border Color | Colorpicker | This field is only visible when a border thickness of 1 or higher has been selected for the main product image. You can set the border color for the main image here. |
| Crossfade Main Image On Switching | Yes / No | Select “Yes” if you want to enable a crossfade between product images when selecting another product image from the thumbnail gallery. |
FIELDSET THUMBNAILS
In the thumbnails section you are able to configure that thumbnail gallery that is shown below the main product image.
| Setting | Value | Description |
|---|---|---|
| Thumbnails Image Titles | Text | Choose the add an optional title above the thumbnails. Only available if the thumbnail position is set to above or below. |
| Thumbnail Image Width | Pixels | Enter the width of the thumbnails shown below the main image in pixels. |
| Thumbnail Image Height | Pixels | Enter the height of the thumbnails shown below the main image in pixels. |
| Thumbnail Border Size | Custom Select | Select the border thickness of the thumbnails in the gallery. |
| Thumbnail Border Color | Colorpicker | This field is only visible when a border thickness of 1 or higher has been selected for thumbnails. You can set the border color for the thumbnails here. |
| Thumbnail Hover Border Color | Colorpicker | This field is only visible when a border thickness of 1 or higher has been selected for thumbnails. You can set the hover border color for the thumbnails here. |
| Thumbnails Position | Custom Select | Set the location of the thumbnail gallery relative to the main product image. |
| Space Between Thumbnails And Main Product Image | Pixels | Set the space in pixels between the thumbnail gallery and the main product image. |
| Space Between Thumbnails | Pixels | This field is only visible when “Scroll Thumbnails” is set to “No”. You can set the space between the thumbnails here in pixels. |
| Scroll Thumbnails | Yes / No | Set to “Yes” to create a scrollable thumbnail carousel for the thumbnails gallery. |
| Maximum Width / Height Scroll Area | Pixels | This field is only visible when “Scroll Thumbnails” is set to “Yes”. You can limit the scrolling area for the thumbnails, for instance to line it up with the main product image. |
| Infinite Loop Thumbnails Scroll | Yes / No | This field is only visible when “Scroll Thumbnails” is set to “Yes”. Set this to “Yes” to make the thumbnails carousel loop through all the thumbnails. |
| Number Of Thumbnails To Show | Number | This field is only visible when “Scroll Thumbnails” is set to “Yes”. Set the number of visible thumbnails in the thumbnails carousel. |
| Number Of Thumbnails To Scroll | Number | This field is only visible when “Scroll Thumbnails” is set to “Yes”. Determine the number of thumbnails that will scroll at a time. |
| Scroll Navigation Arrow Color | Colorpicker | This field is only visible when “Scroll Thumbnails” is set to “Yes”. Set the color of the navigation arrows for the thumbnails carousel. |
| Scroll Navigation Arrow Hover Color | Colorpicker | This field is only visible when “Scroll Thumbnails” is set to “Yes”. Set the hover color of the navigation arrows for the thumbnails carousel. |
| Show Scroll Pagination Dots | Yes / No | This field is only visible when “Scroll Thumbnails” is set to “Yes” and the “Thumbnails Position” it set to “Above” or “Below”. Set this to “Yes” to show pagination dots below the thumbnails carousel which indicates the number of pages that can be scrolled. |
| Scroll Pagination Color | Colorpicker | This field is only visible when “Scroll Thumbnails” is set to “Yes”, the “Thumbnails Position” it set to “Above” or “Below” and the “Show Scroll Pagination Dots” is set to “Yes”. Set the color of the pagination dots here. |
| Scroll Pagination Active Color | Colorpicker | This field is only visible when “Scroll Thumbnails” is set to “Yes”, the “Thumbnails Position” it set to “Above” or “Below” and the “Show Scroll Pagination Dots” is set to “Yes”. Set the hover and active color of the pagination dots here. |
| Switch Main Image On Thumbnail Action | Custom Select | Select the behaviour on how the main product images is switched. Click will require a mouseclick on a thumbnail, hover will change the main product image when hovering over a thumbnail. |
FIELDSET ZOOM WINDOW
In the zoom window section you are able to configire the zoom window settings. This fieldset is only visible when the “Zoom Type” is set to “Window”.
| Setting | Value | Description |
|---|---|---|
| Zoom Window Width | Pixels | Set the width of the zoom window in pixels. |
| Zoom Window Height | Pixels | Set the height of the zoom window in pixels. |
| Zoom Window Position | Custom Select | This determines where the zoom window is show relative to the main image. You can see the different position by hovering over the comment below the field. |
| Zoom Window Offset-X | Pixels | The the X-Axis offset for the selected zoom window position for further fine-tuning of the zoom window position. |
| Zoom Window Offset-Y | Pixels | The the Y-Axis offset for the selected zoom window position for further fine-tuning of the zoom window position. |
| Zoom Window Border Size | Custom Select | Set the thickness of the border for the zoom window. |
| Zoom Window Border Color | Colorpicker | This field is only visible when a border thickness of 1 or higher has been selected for the zoom window. Set the color of the border of the zoom window. |
| Zoom Window Fade In | Milliseconds | Configure a fade-in for the zoom window in milliseconds. Leave blank for no fade-in. |
| Zoom Window Fade Out | Milliseconds | Configure a fade-out for the zoom window in milliseconds. Leave blank for no fade-out. |
| Zoom Window Shadow Or Glow | Custom Select | Determine if you want to set a shadow or glow effect for the zoom window. There are various effects to select from. |
| Zoom Window Shadow Or Glow Color | Colorpicker | Only visible when “Zoom Window Shadow or Glow” is not set to “None”. Set the color of the zoom window effect. |
| Zoom Window Easing | Yes / No | Enable of disable a easing effect within the zoom window. |
| Zoom Window Easing Amount | Number | Only visible when “Zoom Window Easing” is not set to “Yes”. You can set the amount of easing effect here. |
FIELDSET ZOOM LENS
In the zoom lens section you can configure the look and feel of the zoom lens. This section is only visible if “Zoom Type” is set to “Window” or “Lens”.
| Setting | Value | Description |
|---|---|---|
| Lens Size | Pixels | Only visible when “Zoom Type” is set to “Lens”. Set the size of the lens in pixels. |
| Lens Shape | Custom Select | Select the shape of the zoom lens, either round or square. |
| Lens Border Size | Custom Select | Select the border size of the zoom lens. |
| Lens Border Color | Colorpicker | This field is only visible when a border thickness of 1 or higher has been selected for the zoom lens. Set the color of the zoom lens border. |
| Lens Color | Colorpicker | This field is only visible when “Zoom Type” is set to “Window” and the “Main Product Image Tint” is disabled. You can set the color and opacity of the lens. |
| Lens Fade In | Milliseconds | This field is only visible when “Zoom Type” is set to “Lens”. Configure a fade-in for the zoom lens in milliseconds. Leave blank for no fade-in. |
| Lens Fade Out | Milliseconds | This field is only visible when “Zoom Type” is set to “Lens”. Configure a fade-out for the zoom lens in milliseconds. Leave blank for no fade-out. |
| Contain Lens Zoom | Yes / No | This field is only visible when “Zoom Type” is set to “Lens”. Set to “Yes” to make sure the lens does not fall outside the outside of the image. |
FIELDSET MAIN PRODUCT IMAGE TINT
In the main product image tint section you are able to set a tint overlay for the main product image. This section is only visible when “Zoom Type” is set to “Window”.
| Setting | Value | Description |
|---|---|---|
| Enable Tint | Yes / No | Set a background tint which overlays the main product image outside the zoom lens. |
| Tint Color | Colorpicker | Only visible when “Enable Tint” is set to “Yes”. Set the tint overlay color for. Use the opacity for a transparent effect. |
| Zoom Window Tint Fade In | Milliseconds | Only visible when “Enable Tint” is set to “Yes”. Configure a fade-in for the zoom window tint in milliseconds. Leave blank for no fade-in. |
| Zoom Window Tint Fade Out | Milliseconds | Only visible when “Enable Tint” is set to “Yes”. Configure a fade-out for the zoom window tint in milliseconds. Leave blank for no fade-out. |
FIELDSET CAPTION
In the caption section you are able to configure a caption for the main product image and zoom window, the latter only when “Zoom Type” is set to “Window” or “Lens”. Captions are the product images titles as configured through the Magento backend.
| Setting | Value | Description |
|---|---|---|
| Show Caption On Main Image | Yes / No | Enable or disable captions on the main product image. |
| Caption Main Image Source | Custom Select | Only visible when “Show Caption On Main Image” is set to “Yes”. You can set the source of the image caption. You can choose between “Label”, “Short Description” and “Full Description”. |
| Caption Main Image Background Color | Colorpicker | Only visible when “Show Caption On Main Image” is set to “Yes”. Set the background color for the main product image caption. Use the opacity for a transparent effect. |
| Caption Main Image Text Color | Colorpicker | Only visible when “Show Caption On Main Image” is set to “Yes”. Set the text color for the main product image caption. |
| Caption Main Image Textalign | Custom Select | Only visible when “Show Caption On Main Image” is set to “Yes”. Set the text alignment of the main product image caption. |
| Caption Main Image Position | Custom Select | Only visible when “Show Caption On Main Image” is set to “Yes”. Set the position of the main product image caption. |
| Show Caption On Zoom Window | Yes / No | Only visible when “Zoom Type” is set to “Window” or “Lens”. Enable or disable captions on the zoom window. |
| Caption Zoom Window Background Color | Colorpicker | Only visible when “Zoom Type” is set to “Window” or “Lens” and “Show Caption On Zoom Window” is set to “Yes”. Set the background color for the zoom window caption. Use the opacity for a transparent effect. |
| Caption Zoom Window Text Color | Colorpicker | Only visible when “Zoom Type” is set to “Window” or “Lens” and “Show Caption On Zoom Window” is set to “Yes”. Set the text color for the zoom window caption. |
| Caption Zoom Window Textalign | Custom Select | Only visible when “Zoom Type” is set to “Window” or “Lens” and “Show Caption On Zoom Window” is set to “Yes”. Set the text alignment of the zoom window caption. |
| Caption Zoom Window Position | Custom Select | Only visible when “Zoom Type” is set to “Window” or “Lens” and “Show Caption On Zoom Window” is set to “Yes”. Set the position of the zoom window caption. |
Troubleshooting
In this section you will find answer to common issues.
I recieve a 404 error after installing the extension and going to the settings page.
This is a common issue when installing Magento extensions. It is caused because the permission for using the new extension havent been set for the currently logged in admin user. The solution is to logout and login again in the admin backend.
The product zoom isnt showing at all.
In case you are using a custom theme make sure the theme edits are copied to your custom theme. Copy the file and folder /app/design/frontend/default/default/layout/productimageenhancements.xml and /app/design/frontend/default/default/template/productimageenhancements/ to your custom theme folder as mentioned in step 7 of the installation instructions.
If you have configured the extension and your theme correctly but the product zoom still isnt showing up then the issue is generally caused by a javascript jQuery conflict with another extension or your theme. Most extensions and premium themes come with their own jQuery library and some extensions still use outdated versions that can conflict with the Product Image Enhancements extension. Your first option would be to disable the loading of jQuery from the settings. If this does not fix the issue you could experiment with the version of jQuery that is loaded through the Product Image Enhancements extension to see if there is an older version of jQuery that doesnt cause any conflicts. This is a configuration setting that can also be found under the general settings of the Product Image Enhancements extension. As a last resort you could also try to locate the extension that causes a conflict by disabling these extensions through the Magento backend under “Configuration > Advanced > Advanced”.
Unfortunately there is no straight forward solution to solve jQuery conflicts. If these actions did not fix the issue and you lack the technical skills to find the cause of the conflict yourself feel free to contact Solide Webservices and we will try to solve this for you free of charge.
After installing the extension something on my webstore broke.
This is caused by a javascript jQuery conflict between the Product Image Enhancements extension and another extension and/or your theme. Most extensions and premium themes come with their own jQuery library and some extensions still use outdated versions that can conflict with the Product Image Enhancements extension. Your first option would be to disable the loading of jQuery from the settings. If this does not fix the issue you could experiment with the version of jQuery that is loaded through the Product Image Enhancements extension to see if there is an older version of jQuery that doesnt cause any conflicts. This is a configuration setting that can also be found under the general settings of the Product Image Enhancements extension. As a last resort you could also try to locate the extension that causes a conflict by disabling these extensions through the Magento backend under “Configuration > Advanced > Advanced”.
Unfortunately there is no straight forward solution to solve jQuery conflicts. If these actions did not fix the issue and you lack the technical skills to find the cause of the conflict yourself feel free to contact Solide Webservices and we will try to solve this for you free of charge.