Table of Contents
Flexslider v2.x Installation and User Manual
| Latest version: | 2.2.8 |
|---|---|
| Compatibility: | Magento 2.1.x, 2.2.x, 2.3.x,2.4.x |
Disclaimer
This is the installation and user manual for the Magento Flexslider v1.x extension created by Solide Webservices. Although great care has been taken to ensure the accuracy and completeness of this manual, Solide Webservices is unable to accept any legal responsibility concerning errors or ommisions in this document.
You are not allowed to copy or edit the content or the layout of this document. If you would like to redistribute the content of this document please contact Solide Webservices.
Installation, Upgrade and Deinstallation
Installation for extensions purchased throught the Magento Marketplace
If you purchased the extension through the Magento Marketplace, please follow the steps to install the extension as described in the Magento Docs here: https://docs.magento.com/marketplace/user_guide/buyers/install-extension.html
Installation for extensions purchased on https://solidewebservices.com
The zip package you have downloaded from the webshop of Solide Webservices contains a link to this manual and a folder called upload. This upload folder contains the files of the extension and will be used to install the extension through (s)FTP.
System Requirements
- Magento version 2.x or higher
- PHP version 5.6.0 for 2.x or 2.1 or PHP 7.1 for Magento 2.2
Installation through command line
Installing modules is a little different in Magento 2 and requires some technical knowledge. If you are unfamiliar with this please read the Magento2 documentation.
Follow the steps below to install the extension for the first time.
- Backup your web directory and webshop database;
- Disable caching;
- Extract the zipfile you have downloaded after your purchase and copy the content of the 'upload' folder to the root of your webshop (for instance using an FTP client);
- Navigate to your webshop root in the console of your SSH client and execute the following command:
php -f bin/magento module:enable SolideWebservices_Flexslider --clear-static-content
- Then run the following command:
php -f bin/magento setup:upgrade
- Flush the cache en reenable it. Log out from the backend and log in again to refresh autorisations for the new transactions.
In case you are running a configuration different then the Magento recommended server configuration it may be required to run the following command to deploy the new static files:
php -f bin/magento setup:static-content:deploy
Upgrading through command line
- Backup your web directory and webshop database;
- Disable caching;
- Extract the zipfile you have downloaded after your purchase and copy the content of the 'upload' folder to the root of your webshop (for instance using an FTP client);
- Navigate to your webshop root in the console of your SSH client and execute the following command:
php -f bin/magento setup:upgrade
- Flush the cache en reenable it. Log out from the backend and log in again to refresh autorisations for the new transactions.
In case you are running a configuration different then the Magento recommended server configuration it may be required to run the following command to deploy the new static files:
php -f bin/magento setup:static-content:deploy
Uninstallation through command line
Installation of modules is done through the command line as well, for more information please have a look at the Magento2 documentation.
- Backup your web directory and webshop database;
- Disable caching;
- Navigate to your webshop root in the console of your SSH client and execute the following command:
php -f bin/magento module:disable SolideWebservices_Flexslider --clear-static-content
- Flush the cache en reenable the cache again.
- Remove the folder called 'Flexslider' located at /app/code/SolideWebservices/. If you have no other extension of Solide Webservices installed you can also remove the folder called 'SolideWebservices' in /app/code/.
Frontend
In this section you can see most of the functionality how it can be shown on the frontend of your Magento webshop. These are just examples but will give you a good idea of the endless posibilities.
Basic Slider
Below is an example of a basic slider as shown on the frontend. All elements can be modified to your needs and theme.

- Image and video slides: all slider groups can have unlimited image and/or video (Youtube and Vimeo) slides.
- Progress Bar: a slider group can have a progress bar indicating the time until the next slide. This can be positioned and styled to your needs.
- Captions: every slide can have it's own caption with HTML styled text. Each captions can be positioned and styled to your needs.
- Navigation arrows: a slider group can have navigation arrows which can be hidden, always shown or only shown upon hover. There is a wide selection of arrow types to choose from and the arrows can be styled to your needs.
- Pagination: a slider group can have pagination dots which can be hidden, always shown or only shown upon hover. The dots can be positioned and styled to your needs.
Carousel Slider
- Multiple slider types: there are several types of sliders to choose from, there is a basic slider, a carousel, a basic slider with carousel navigation and basic slider with overlay navigation as seen below.
- Carousels are configurable: the carousels can be configured to your needs, you can set the number of images, the size of the thumbnails, the way it scrolls, etc.
Slider with overlay navigation
- Overlay navigation: add an overlay navigation based on your slides to easliy navigate between them.
- Responsive: all sliders are completely responsive meaning they will scale down based on the users viewport. Not only will it scale, it will also load optimized images based on this viewport to make sure the sliders also load fast on devices that have low bandwidth.
- Themes: there are several themes you can choose from but you can easily add your own theme if you know your way around CSS. You will not even have to touch the files but can do this straight from the options.
Backend
Flexslider Settings
The extension settings for the Flexslider v2.x extension can be found through the Magento backend menu under either “Content > Flexslider > Flexslider Settings” and “Stores > Settings > Configuration > Solide Webservices > Flexslider”. These settings control some general settings.

FIELDSET GENERAL
| Setting | Value | Description |
|---|---|---|
| Enable Extension | Yes / No | This allows you to enable or disable the extension on a global level. If “No” is selected here all defined sliders will be disabled on the frontend as the extension isnt loaded anymore. |
| Enable Easing Library | Yes / No | This allows you to disable the loading of the easing library. The easing library is used in the transition between slides but can cause issues if a custom theme already comes with it's own version of the easing library. It can then be disabled here. |
| Default Thumbnail Upload Width | Size in pixels | When you are uploading a slide to be used within a slider a thumbnail is created. This thumbnail is used when selecting the carousel or basic-carousel slider type. |
FIELDSET ADVANCED SETTINGS
In the advanced settings you are able to tweak the extension to optimize it based on your needs. The position settings can disable/enable positions for the slider groups. Enabled postions will add extra database queries to the frontend. Positions that arent in use should be disabled for optimal performance.
| Setting | Value | Description |
|---|---|---|
| Enable Positions As Selected | Yes / No | This enables the default positions which are used together with the selection of pages, categories and/or products in the slider group settings. Only disable this if you will be adding all your sliders through template tags, XML layout updates or the predefined slider positions which can be enabled below. This will reduce database queries to only the pages where you havent added any sliders. |
| Enable Global Positions | Yes / No | Enable this if you want to add sliders that will be shown on all pages of the selected position. This will add extra database queries on all pages, so only enable this if you really want to add a slider to all pages. |
| Enable Customer Positions | Yes / No | This allows you to add sliders on customer pages. Only enable this if you want to be able to add sliders to the login and customer account pages. This will add extra database queries on these pages. |
| Enable Checkout Positions | Yes / No | This allows you to add slider to the checkout pages like the cart and the one-page checkout page. Only enable this if you want to be able to add sliders to the checkout pages. This will add extra database queries on these pages. |
Groups
This Magento Flexslider v2.x extension allows you to add groups that consist of a collection of slides where each slide can be an image or a video. Each group has it's own configuration like effect settings and a selection of pages and/or categories where the group should be displayed. This chapter explains how to add, edit and delete groups and how this is displayed on the frontend.
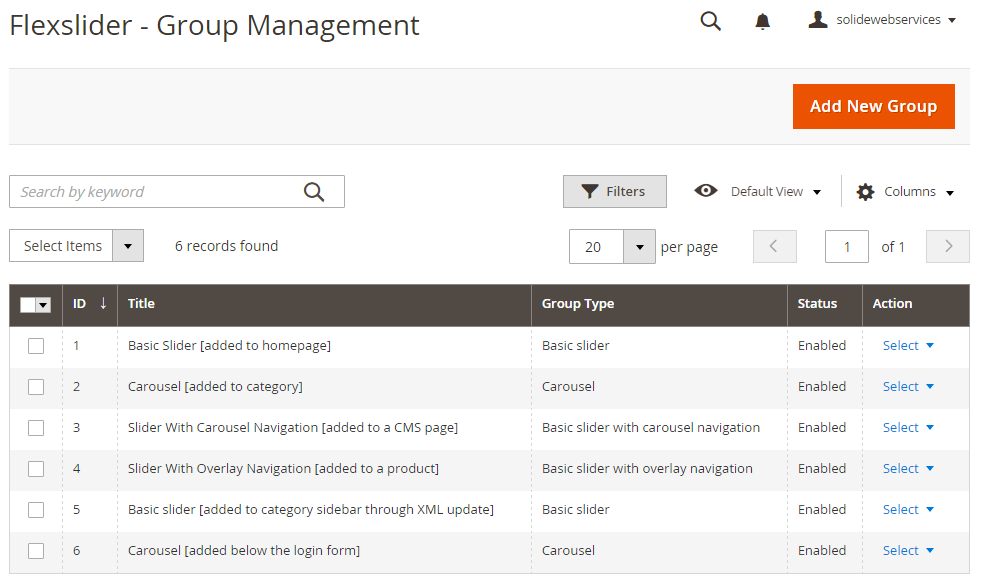
To add, edit or delete a group select the menu option “Content > Flexslider > Manage Groups”. A grid is loaded with the existing groups. To add a new group click the “Add New Group” button. To edit an existing group select the group you want to edit from the grid by clicking on it. If you want to delete a group select the delete action from dropdown in the action column in the row of the group you want to delete.
You can also enable, disable or delete a selection of slider groups with a mass-change action by selecting these groups and choosing the right action from the actionbox in the grid header.
For some changes to take effect it might be necessary to refresh your Full Page Cache under “System > Cache Management” or even re-deploy the static files with the following command.
php -f bin/magento setup:static-content:deploy
 When adding or editing a slider group these options are available.
When adding or editing a slider group these options are available.
Tab: Group Config
FIELDSET GENERAL
General settings for the group.
| Setting | Value | Description |
|---|---|---|
| Title | Free Text | Enter a recognizable name for your group. |
| Identifier | Letters, numbers and underscore | Enter a unique identifier for the group. This identifier is used when adding a group to a page, category or static block with the use of the XML Layout Update or template tag code instead of the page and category selection options. |
| Status | Yes / No | Enable or disable the group. When disabled a group will not be shown in the frontend. |
| Store View | Store Views | This option is only visible in multistore webshops and is used to select the store view(s) where the slider group should be displayed. |
| Position | Pre-defined Values | Select the position where the group should be displayed on the pages and categories of your choice. In the advanced settings of the extension you can enable extra positions that are unrelated to the selected pages, categories or products in the slider group. You can also use the XML Layout Update or template tag for more control over the position of the group. Select the custom position in this case. |
| Sort Order | Number | In case you have more then one group on one page or category you can set the sort order between these groups with this option. |
| Random Order | Yes / No | If set to yes the slides are shown in a random order instead of the set order in the slide settings. |
| Visible to logged in customers only? | Yes / No | Set this to “Yes” to only show this group to logged in customers. |
| Group Start Date | Date | You can set a date here from which the group will be shown on the location where it has been added. Leave empty to always show the group. |
| Group End Date | Date | You can set a date here from which the group will not be shown anymore on the location where it has been added. Leave empty to always show the group. |
FIELDSET APPEARANCE
Appearance and styling settings for the group.
| Setting | Value | Description |
|---|---|---|
| Group Type | Pre-defined Select | The Magento Flexslider v2.x extension allows you to create different kind of groups that can be set on a per group basis. Select the type of group you want with this option. |
| Thumbnail Width | Number in Pixels | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Group Type option. This sets the thumbnail width of the carousel. Make sure this number isnt higher then the thumbnail upload width as set in the extension settings. |
| Carousel Minimum Items | Number | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Group Type option. Minimum number of carousel items that should be visible. Items will resize fluidly when above this limit. |
| Carousel Maximum Items | Number | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Group Type option. Maximum number of carousel items that should be visible. Items will resize fluidly when above this limit. |
| Carousel Move Items | Number | Only visible when “Carousel” or “Carousel with basic navigation” is selected in the Group Type option. Number of carousel items that should move on animation. If 0, slider will move all visible items. |
| Overlay Position | Pre-defined Select | Only visible when “Basic slider with overlay navigation” is selected in the Group Type option. Select on which side of the group you want the overlay navigation to appear. |
| Overlay Text Color | Colorpicker | Only visible when “Basic slider with overlay navigation” is selected in the Group Type option. Select the color of the text in the overlay navigation. |
| Overlay Background Color | Colorpicker | Only visible when “Basic slider with overlay navigation” is selected in the Group Type option. Select the background color of the overlay navigation. |
| Overlay Hover Color | Colorpicker | Only visible when “Basic slider with overlay navigation” is selected in the Group Type option. Select the color for hovering over an navigation item in the navigation overlay. |
| Theme | Pre-defined Select | This extension comes with a select number of themes. Select the theme you want to use for your group here. Advanced users can create their own group specific custom style by selecting the custom theme option and adding their css classes and the textarea below. |
| Custom CSS | Textarea | Only visible when “Custom” is selected under the Theme option. Here you can add your custom css for creating a custom theme per group. These customizations will not be lost during an upgrade. |
| Group Width | Number in pixels | If left empty or set to 0 (zero) the group will take up the available width of the element containing it. In case you want to limit the width enter the maximum width in pixels here. |
| Smooth Height | Yes / No | In case the group slides differ in height this determines if the group scales smoothly between slide to slide. |
FIELDSET NAVIGATION
Settings to control the look and feel of the navigation arrows.
| Setting | Value | Description |
|---|---|---|
| Show Navigation Arrows | Pre-defined Select | Select when to show the arrows used for navigating back and forward between slides. If set to “Never” the other settings in the fieldset will not be show as they become irrelevant. |
| Navigation Arrows Style | Pre-defined Select | Choose the type of navigation arrows. See the link behind the selectbox for examples of the arrow type. |
| Navigation Arrow Size | Pre-defined Select | Choose the size of the navigation arrows. |
| Navigation Arrows Position | Pre-defined Select | Choose where the navigation arrows should be added to the group. |
| Navigation Arrows Color | Colorpicker | Select the color for the navigation arrows. |
FIELDSET PAGINATION
Settings to control the look and feel of pagination.
| Setting | Value | Description |
|---|---|---|
| Show Pagination | Pre-defined Select | Select when to show the pagination used for navigating between slides. If set to “Never” the other settings in the fieldset will not be show as they become irrelevant and will be hidden. |
| Pagination Style | Pre-defined Select | Choose the type of pagination, circular or square and with or without a bar. |
| Pagination Position | Pre-defined Select | Choose where the pagination should be added to the group. |
| Pagination Color | Colorpicker | Select the color for the pagination dots. |
| Pagination Hover Color | Colorpicker | Select the hover color for the pagination dots. |
| Pagination Active Color | Colorpicker | Select the active color for the pagination dots. |
FIELDSET LOADER (PROGRESSBAR)
Settings to control the look and feel loader (progress bar) of the group.
| Setting | Value | Description |
|---|---|---|
| Show Loader | Yes / No | Select to show a loader (progress bar). If set to “No” the other settings in the fieldset will not be show as they become irrelevant. |
| Loader Position | Pre-defined Values | Choose where the loader should be added to the group. |
| Loader Color | Colorpicker | Select the color for the loader. |
| Loader Gutter Color | Colorpicker | Select the color for the gutter (background) of the loader. |
FIELDSET CAPTION
Settings to control the look and feel of the caption (description text). The actual text for the caption is set per slide but these settings control their overall appearance.
| Setting | Value | Description |
|---|
Caption Default Text Color|Colorpicker|Here you can set the default text color of the captions of this group. This setting can be overridden with the rich text editor used for adding the caption on individual slides.| Caption Background Color|Colorpicker|Set the background color of the caption.|
FIELDSET EFFECTS
Setting to control the behaviour of the group in terms of it's effects
| Setting | Value | Description |
|---|---|---|
| Animation Type | Pre-defined Select | Select the type of animation between slides within the group. |
| Animation Direction | Pre-defined Select | In case the Animation is set to “Slide” this setting will determine the direction it will slides to. |
| Animation Reverse | Yes / No | Setting this to yes will change the direction the slides of this group will slide to. |
| Animation Duration | Number in milliseconds | Set the duration of the animation between two slides (in milliseconds). |
| Animation Easing | Pre-defined Select | Only shown when Animation Type is set to “Slide”. Choose the type of easing effect between the transition of two slides. |
| Auto Slide | Yes / No | Determines if the group should start sliding the slides automatically upon load. |
| Stop Auto Slide On Navigation | Yes / No | Only shown when Auto Slide is set to “Yes”. This stops the auto sliding of slides when a navigation arrow is clicked or the pagination is used to navigate through the slides. |
| Pause Group On Hover | Yes / No | Only shown when Auto Slide is set to “Yes”. This pauses the auto slide function while the mouse pointer is hovering over the group. |
| Loop Slides In Group | Yes / No | Determines if the group should end the animation on the latest slide or start at the beginning again. |
| Slide Duration | Number in milliseconds | Set the duration a single slide is shown before it animates to the next slide (in milliseconds). |
Tab: Display on Pages
On this tab you can select the CMS pages on which to display the group you are currently adding or editing. When adding the slider through XML Layout update or template tags don't select any pages here.

Tab: Display on Categories
On this tab you can select the catalog categories on which to display the group you are currently adding or editing. When adding the group through XML Layout update or template tag don't select any categories here.

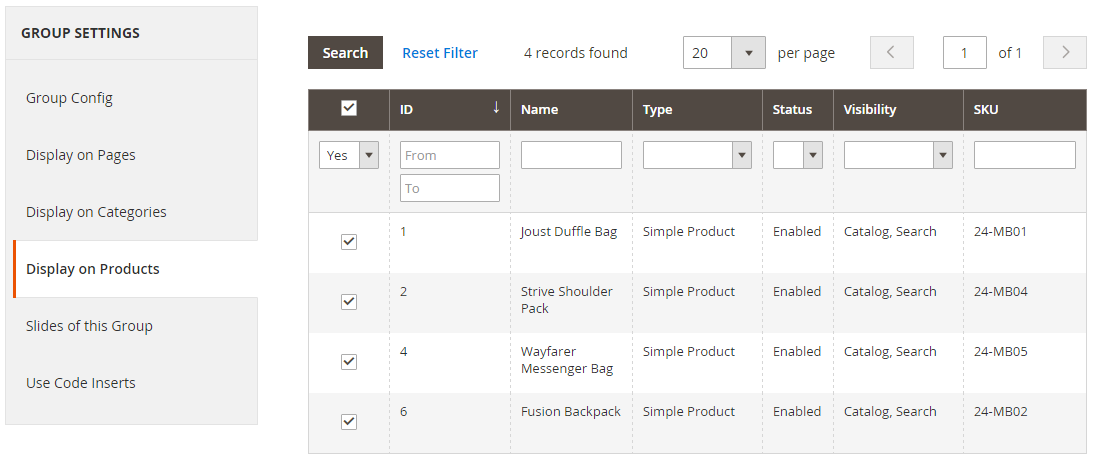
Tab: Display on Product Pages
On this tab you can select the products on which to display the group you are currently adding or editing. Due the limitations of Magento it is only possible to add a slider before or after a product on the product page.

Tab: Slides of this Group
This tab shows all slides that are added to this group as reference information. Editing the slides is done through the slide management but you can use the edit link to get there quickly.

Tab: Use Code Inserts
This tab gives information on how to add a slider to a page, category or static block using XML Layout Update code or template tags. This will give you even more flexibility on where to display sliders in your webshop.

Slides
This chapter explains how to manage slides. After adding a group you can now add slides to this group. Each group can have unlimited image and video slides which are managed from the menu option “Content > Flexslider > Manage Slides”. Here a grid is loaded containing the existing slides.
To add a new slide click the “Add New Slide” button. To edit an existing slide select the slide you want to edit from the grid by clicking on it. If you want to delete a slide select the delete action from dropdown in the action column in the row of the slide you want to delete.
You can also enable, disable or delete a selection of slides with a mass-change action by selecting these slides and choosing the right action from the actionbox in the grid header.
For some changes it might be necessary to refresh your Full Page Cache under “System > Cache Management” or even re-deploy the static files with the following command.
php -f bin/magento setup:static-content:deploy
 When adding or editing a slide the following options are available.
When adding or editing a slide the following options are available.
FIELDSET GENERAL
General settings for the slide.
| Setting | Value | Description |
|---|---|---|
| Group(s) | Multiselect | Select the group(s) to which the slide should be added to (a group can have unlimited slides). |
| Title | Free Text | Give the slide a recognizable name for your own reference. |
| Identifier | Letters, numbers and underscore | Enter a unique identifier for the slide. |
| Status | Yes / No | Enable or disable this slide. When disabled this slide will not be shown in the slider group where it has been added. |
| Sort Order | Number | Set the sort order of this slide in relation to other slides added to the same group. The Random Order setting from the group will override this sort order. |
| Visible to logged in customers only? | Yes / No | Set this to “Yes” to only show this slide to logged in customers. |
| Slide Start Date | Date | You can set a date here from which the slide will be shown in the selected group(s). Leave empty to always show the slide. |
| Slide End Date | Date | You can set a date here from which the slide will not be shown in the selected group(s) anymore. Leave empty to always show the slide. |
FIELDSET SLIDE CONFIGURATION
Settings to configure what is shown in this slide.
| Setting | Value | Description |
|---|---|---|
| Image or Video | Pre-defined Select | Choose the type of slide you wish to add. This option will be greyed out after adding the slide so choose wisely. |
| Use External Image Hosting | Yes / No | Only visible when slide type “Image” is selected. If you want to use off site images with an external image hoster you can set this to “Yes”. Instead of uploading an image you can now add the url to the off site image and thumbnail. |
| Hosted Image URL | URL | Is only visible when External Image Hosting is set to “Yes”. You can add the offsite URL to the main image here. |
| Hosted Image Thumb URL | URL | Is only visible when External Image Hosting is set to “Yes”. You can add the URL to the thumbnail of the image here. Although you can just add the same URL as the main image it is recommended to add a seperate smaller image which is used in carousels. |
| Image | Image Uploader | Is only shown when External Image Hosting is set to “No” and slide type is set to “Image”. Select the image you wish to add. For the best quality the image dimensions should not be to small (larger then 1200px width) as the responsive slider will upscale a small image causing an decrease in image quality. While uploading an image various smaller sized version of the image are created automatically which are used on devices with a smaller viewport and there decreasing loading times on these devices. |
| Image ALT Text | Text | Only visible when slide type “Image” is selected. The image alt text is a short description of the image mainly intented for search engine optimalisation and the blind. |
| OnClick URL | Text | Only visible when slide type “Image” is selected. Enter a URL to go to when a user clicks on the slide. |
| OnClick URL Target | Pre-defined Select | Only visible when slide type “Image” is selected. Select how to show the OnClick URL. |
| Video ID | Text | Is only visible when slide type video (“Youtube” or “Vimeo”) is selected. Enter the unique Youtube or Vimeo video ID of the video you wish to add. This ID can be found in the URL when viewing the video on Youtube or Vimeo. |
| Autoplay Video? | Yes / No | Here you can select if the video should autoplay when this slide is shown. If set to yes the group will pause and autoplay the video. Once the video has ended the group will continue to the next slide. |
FIELDSET APPEARANCE
Settings to configure the styling of the slide.
| Setting | Value | Description |
|---|---|---|
| Caption | Textarea WYSIWYG | You can optionally add a caption (description) to the slide which is hovering above the image or video. Use the rich text editor to add any HTML. Settings from the selected group determine the look of the caption but you can overwrite these settings with styling in the WYSIWYG editor. |
| Caption Position | Pre-defined Select | Select where you want to show the caption for this slide or set it to random to have a position randomly selected. |
| Caption Animation | Yes / No | Determine if the caption should be animated into the slide or should be statically displayed without animation. |
XML Layout Update and Template Tags
For more flexibility on where to position a group you can use a Layout XML update or template tag to add a group to any page or static block. If you are unfamiliar with the Magento XML Layout Update functionality you can catch up on some reading here .
You can use the code inserts tab available when editing a group to get the right code.
 The “Information” block on this tab explains the functionality in further detail.
The “Information” block on this tab explains the functionality in further detail.
The use of the CMS template tag is pretty straight forward. Just copy the code and paste in inside the content editor of a CMS page or static block where you want to add the slider. The template code can be copied into a phtml template file of your current template. Both contain the parameter start_slide_id which allow you to set the first slide in the group.
The XML code contains a couple of parameters that allow you to position the slider group exactly where you want as well. These parameters are explained below.

| Setting | Description |
|---|---|
| referenceContainer | Determines in what section on the page the slider is added. “content” is the default but this can be any section that is supported by your theme. |
| before / after | You can add a before or after parameter to the block tag where you could add the block that should be positioned before or after this block. So this determines the sort order of the blocks within the chosen section. |
| start_slide_id | Use this parameter to set the slide that the slider group should show first. This only works when the slider group is not set to random. |
Follow these steps to add a group with the use of the XML Layout Update functionality.
- Copy the XML code to the clipboard from the tab for code inserts;
- Open the CMS page or category where you want to add the group;
- For CMS pages go to the tab “Design” and paste the code in the “Layout Update XML” textarea;
- For categories go to the tab “Custom Design” from the category management page and paste the code in the “Custom Layout Update” textarea;
- Edit the parameters (as explained before) to your needs to position the slider group exactly where you like and save the CMS page or category, save it and you are done.
Troubleshooting
In this section you will find answer to common issues.
I recieve a 404 error after installing the extension and going to one of the extension menu options.
This is a common issue when installing Magento extensions. It is caused because the permission for using the new extension havent been set for the currently logged in admin user. The solution is to logout and login again in the admin backend.
I installed the extension but it's not visible under the “Content” menu.
Make sure you have followed the installations steps and every one of them. Check if the extension has been installed under “System > Tools > Web Setup Wizard > Component Manager”. The extension should be listed as registered and enabled under this list. If this is not the case and you did upload the extension files as described in the installation steps you could try to run the following commands through a SSH client.
php -f bin/magento module:enable SolideWebservices_Productimageenhancements --clear-static-content php -f bin/magento setup:upgrade
Changes I make in the settings of a slider group are not shown on the frontend.
For some changes it might be necessary to refresh your Full Page Cache under “System > Cache Management” or even re-deploy the static files with the following command.
php -f bin/magento setup:static-content:deploy

