Table of Contents
Custom Success Page v1.x Installation and User Manual
| Latest version: | 1.2.1 |
|---|---|
| Compatibility: | Magento 1.7.x, 1.8.x, 1.9.x |
Disclaimer
This is the installation and user manual for the Magento Custom Success Page v1.x extension created by Solide Webservices. Although great care has been taken to ensure the accuracy and completeness of this manual, Solide Webservices is unable to accept any legal responsibility concerning errors or ommisions in this document.
You are not allowed to copy or edit the content or the layout of this document. If you would like to redistribute the content of this document please contact Solide Webservices.
Installation, Upgrade and Deinstallation
The zip package you have downloaded from the webshop of Solide Webservices contains a link to this manual and a .tzg file. This .tzg file will be used to install the extension from the Magento backend.
System Requirements
- Magento version 1.7.x or higher
- PHP version 5.4.0 or higher
Installation or Upgrade through Magento Connect
With these steps you will be able to install this extension in your webshop.
- Extract the .tzg file from the zip file you have downloaded from the webshop from Solide Webservices.
- Disable all caches under “System > Cache Management” and make sure Magento Compilation is disabled under “System > Tools > Compilation”. This is necessary to avoid any caching problems after the installation of an extension.
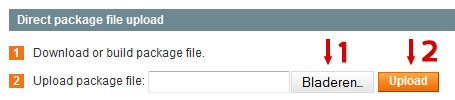
- * Go to http://www.yourdomain.com/downloader/ where yourdomain.com is the URL where your Magento installation is located and log into your Magento Connect Manager with your admin credentials. If you have a previous version of this extension installed and you are upgrading to a newer version please follow the de-installation steps from the next chapter first. This will remove the old extension files but wil keep your configuration intact.
- Wait until the upload and installation process is finished and click the refresh button below the command line textarea afterwards.
- Go the http://www.yourdomain.com/admin/ where yourdomain.com is the URL where your Magento installation is located. If you are already logged in to the backend please log out and login again as this will prevent you from getting a 404 error on the extension pages due to permissions that have not been set for the logged in user. After logging in again you can reenable your cache settings under “System > Cache Management” and if used reenable Magento Compilation under “System > Tools > Compilation”. The installation or upgrade is now completed. If you are upgrading dont forget to re-enable the extension under “System > Configuration > Advanced”.
Deinstallation through Magento Connect
With these steps you will be able to remove this extension from your webshop. These steps are also needed when upgrading to a newer version.
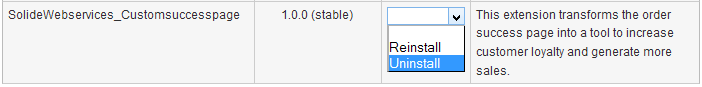
- Disable the extension under “System > Configuration > Advanced”.
- Go to http://www.yourdomain.com/downloader/ where yourdomain.com is the URL where your Magento installation is located and log into your Magento Connect Manager with your admin credentials.
- Click the refresh button after the de-installation process has finished. The extension is now uninstalled. In case you are upgrading you can continue the steps in the previous chapter.
Settings
The settings for the extension can be found through the Magento backend menu under “Configuration > Solide Webservices > Custom Success Page”.
FIELDSET CONFIGURATION
Use these settings to control the behaviour of the extension.
| Setting | Value | Description |
|---|---|---|
| Enable Extension | Yes / No | This allows you to enable or disable the extension on a global level. If “No” is selected here the product zoom will be disabled on the frontend as the extension isnt loaded anymore. |
| Enable jQuery | Yes / No | The Product Image Enhancements extension uses the jQuery javascript library. If you have more extensions installed that use jQuery a conflict between these extensions can occur. In this case you can try to load a different jQuery version (see below) or disable the loading from jQuery from the Product Image Enhancements extension altogether. |
| jQuery Version To Load | Different jQuery versions | Determines which jQuery library is loaded. If you merge your javascript file then loading the latest version from the Google CDN will not work. Usually the highest version loaded locally is recommended. But in case of conflicts with other extensions that rely on older version of jQuery you could experiment with older versions to see if this solves any conflict. |
| Load jQuery In No Conflict Mode | Yes / No | Choose to load the jQuery library that comes with this extension in noConflict mode or not. Default is Yes, what this does is have the library use a different namespace to avoid conflicts with themes or extensions. Can be set to no if you wish to use the jQuery library of this extension for other purposes as well. |
| Try Loading Javascript Before/After All Other Scripts | Before / After | With this setting you have (limited) control over the position where the scripts of the extension are added, either before or after scripts that are loaded through the theme or other extensions. In case of a jQuery conflict changing this setting could solve the issue. Default setting is after. |
FIELDSET GENERAL SETTINGS
Use these settings to configure some general settings of the custom success page.
| Setting | Value | Description |
|---|---|---|
| Success Page Title | Text | Configure a custom page title which is shown at the top of the custom success page. If left empty the default value will be used which is: “Your order has been received.” |
| Success Page Intro Text | HTML | Configure a custom intro text using the rich text editor. If left empty the default value will be used which is: “You will receive an order confirmation email with details of your order and a link to track its progress.”. You can use certain tags which will be replaced with the corresponding data on the custom success page. The tags are outlined in the comment field of the text editor. |
| Show Print Order Icon | Yes / No | Choose to show a order print icon on the custom success page. |
| Link Of The Continue Shopping Button | URL | Set the URL of the Continue Shopping button at the bottom of the custom success page. If left empty the default value will be used which is the homepage of the webshop. |
| Select Summary Block | Custom Select | This field allows you to choose what block you want to show at the top right of the custom success page. You can choose between any custom CMS block, a feedback form or the order summary which is the default for this block. |
| Show Order Number | Yes / No | This field is only visible if “CSP: Order Summary” is selected as the summary block. Here you can choose the show / hide the order number from the order summary block. |
FIELDSET NEWSLETTER
Use these settings to configure the newsletter subscription field on the custom success page.
| Setting | Value | Description |
|---|---|---|
| Show Newsletter Subscription | Yes / No | Choose to show the newsletter subscription field on the custom success page. |
| Location Newsletter Subscription | Custom Select | Only visible if the “Show Newsletter Subscription” option is set to “Yes”. Here you can set the location on the custom success page where the newsletter subscription field will be show, this is either under the intro text at the top of the page or besides the Continue Shopping button at the bottom of the custom success page. |
| Newsletter Subscription Text | Text | Set the label text for the newsletter subscription field. If left empty the default value will be used which is: “Please consider signing up for our newsletter.” |
FIELDSET ORDERED ITEMS SECTION
Use these settings to configure the ordered items section which shows details of the ordered products on the custom success page.
| Setting | Value | Description |
|---|---|---|
| Section Sort Order | Number | Set the sort order of this block. Together with the sort order of the related products and cms blocks sections this will determine the order in which these sections are shown on the custom success page. |
| Show Ordered Items | Yes / No | Choose to show the ordered items section on the custom success page. |
| Thumbnail Border Size | Custom Select | Select the border thickness of the thumbnails in the gallery. |
| Ordered Items Section Title | Text | Only visible when “Show Ordered Items” is set to “Yes”. Here you can set a custom title for this section. If left empty the default value will be used which is: “Ordered Items”. |
| Show Ordered Items Grand Totals | Yes / No | Only visible when “Show Ordered Items” is set to “Yes”. Choose to show the grand totals of the items ordered in this section. |
FIELDSET RELATED PRODUCTS SECTION
Use these settings to configure the related products section which shows related and/or cross-sell products based on the items ordered on the custom success page.
| Setting | Value | Description |
|---|---|---|
| Section Sort Order | Number | Set the sort order of this block. Together with the sort order of the ordered items and cms blocks sections this will determine the order in which these sections are shown on the custom success page. |
| Show Related and/or Cross-Sell Products Section | Yes / No | Choose to show the related products section on the custom success page. |
| Related Products Section Title | Text | Only visible when “Show Related and/or Cross-Sell Products Section” is set to “Yes”. Here you can set a custom title for this section. If left empty the default value will be used which is: “Other Products You Might Be Interested In”. |
| Show Related and/or Cross Sell Products | Custom Select | Only visible when “Show Related and/or Cross-Sell Products Section” is set to “Yes”. Determine which product relations will be shown in this section. This can be related products, cross-sell products or both in relation to the ordered items. |
| Number Of Related Products To Show | Number | Only visible when “Show Related and/or Cross-Sell Products Section” is set to “Yes”. This configures the maximum number of products that will be shown in this section. |
FIELDSET CMS BLOCKS SECTION
Use these settings to configure the cms blocks section which shows the selected CMS blocks on the custom success page. You can use certain tags in your CMS blocks which will be replaced with the corresponding data on the custom success page. The tags are outlined at the top of this fieldset.
| Setting | Value | Description |
|---|---|---|
| Section Sort Order | Number | Set the sort order of this block. Together with the sort order of the ordered items and related products sections this will determine the order in which these sections are shown on the custom success page. |
| Select CMS Block 1 To Show | Custom Select | Select the CMS block which you would like to show on the custom success page. |
| Select CMS Block 1 Size | Custom Select | Select the width of the selected CMS block. You can use the settings to show 2 or even 3 CMS blocks beside each other. |
| Select CMS Block 2 To Show | Custom Select | Select the CMS block which you would like to show on the custom success page. |
| Select CMS Block 2 Size | Custom Select | Select the width of the selected CMS block. You can use the settings to show 2 or even 3 CMS blocks beside each other. |
| Select CMS Block 3 To Show | Custom Select | Select the CMS block which you would like to show on the custom success page. |
| Select CMS Block 3 Size | Custom Select | Select the width of the selected CMS block. You can use the settings to show 2 or even 3 CMS blocks beside each other. |
FIELDSET SOCIAL MEDIA INTEGRATION
Use these settings to configure the integration of social media share button which can be shown at the top of the custom success page for sharing the website or per ordered item to share the ordered product.
| Setting | Value | Description |
|---|---|---|
| Show Global Social Media Buttons | Yes / No | Choose to show global social media share buttons at the top of the custom success page. These buttons will share the website main URL and will also show share counts if available. |
| Show Title Global Social Media Buttons | Yes / No | Only visible when “Show Global Social Media Buttons” is set to “Yes”. Choose to show a label in front of the global social media share buttons. |
| Global Social Media Title | Text | Only visible when “Show Global Social Media Buttons” and “Show Title Global Social Media Buttons” are set to “Yes”. Set the label to show in front of the global social share buttons. |
| Global Social Share Text | Textarea | Only visible when “Show Global Social Media Buttons” is set to “Yes”. Set the default text which will be pre-filled when sharing the website on Twitter and Pinterest. You can use the tag website to replace it with the website name. |
| Global Social Image | Image | Only visible when “Show Global Social Media Buttons” is set to “Yes”. Upload an image (a logo for instance) which will be shown on Pinterest when your website is shared through the global Pinterest share button. Use an image preferably wider then 750px. |
| Show Ordered Items Social Media Buttons | Yes / No | Choose to show social media share buttons per ordered item. These will only be visible when the ordered items section is enabled. These share buttons will share the corresponding ordered product. |
| Show Title Items Ordered Social Media Buttons | Yes / No | Only visible when “Show Ordered Items Social Media Buttons” is set to “Yes”. Choose to show a label in front of the ordered items social media share buttons. |
| Items Ordered Social Media Title | Text | Only visible when “Show Ordered Items Social Media Buttons” and “Show Title Items Ordered Social Media Buttons” are set to “Yes”. Set the label to show in front of the ordered items social share buttons. |
| Items Ordered Social Share Text | Textarea | Only visible when “Show Ordered Items Social Media Buttons” is set to “Yes”. Set the default text which will be pre-filled when sharing the ordered item on Twitter and Pinterest. You can use the tags website and product_name to replace it with the website and product name. |
| Show Facebook Button | Yes / No | Choose to show the Facebook share button when social media buttons are enabled globally and/or for ordered items. |
| Show Twitter Button | Yes / No | Choose to show the Twitter share button when social media buttons are enabled globally and/or for ordered items. |
| Show Pinterest Button | Yes / No | Choose to show the Pinterest share button when social media buttons are enabled globally and/or for ordered items. |
| Show Google+ Button | Yes / No | Choose to show the Google+ share button when social media buttons are enabled globally and/or for ordered items. |
| Add Open Graph Meta Tags | Yes / No | When sharing pages through Facebook or Pinterest these website use metadata to show information about the page being shared. This metadata is known as OpenGraph metadata and needs to be added to a website as it's not available by default in Magento. Setting this to yes will add this metadata to your Magento webshop. This has been made optional as some people might already have OpenGraph metadata added to their site manually or through another extension but if you have not you want this enabled. |
FIELDSET FEEDBACK FORM
Use these settings to configure the feedback form which can be added on the custom success page. The feedback form can be added at the top right of the custom success page by setting it as the summary block from the General Settings or as one of the three available CMS blocks under the CMS blocks section. Feedback will be send to the same email address as the Magento contact form.
| Setting | Value | Description |
|---|---|---|
| Feedback Intro Text | WYSIWYG editor | Here you can change the default intro text for the feedback form. |
Troubleshooting
In this section you will find answer to common issues.
I recieve a 404 error after installing the extension and going to the settings page.
This is a common issue when installing Magento extensions. It is caused because the permission for using the new extension havent been set for the currently logged in admin user. The solution is to logout and login again in the admin backend.
After installing the Magento Flexslider extension something on my webstore broke.
This is caused by a javascript jQuery conflict between the Magento Flexslider extension and another extension and/or your theme. Most extensions and premium themes come with their own jQuery library and some extensions still use outdated versions that can conflict with the Magento Flexslider extension. Your first option would be to disable the loading of jQuery from the general settings. If this does not fix the issue you could experiment with the version of jQuery that is loaded through the Magento Flexslider extension to see if there is an older version of jQuery that doesnt cause any conflicts. These is a configuration setting that can also be found under the general settings of the Magento Flexslider extension. As a last resort you could also try to locate the extension that causes a conflict by disabling these extensions through the Magento backend under “Configuration > Advanced > Advanced”.
Unfortunately there is no straight forward solution to solve jQuery conflicts. If these actions did not fix the issue and you lack the technical skills to find the cause of the conflict yourself feel free to contact Solide Webservices and we will try to solve this for you free of charge.